A guide for implementing 'My files/Videos' button through code
In case your theme does not offer an 'Add block' section through which you can add Sky Pilot buttons, you can opt-in for a manual installation. The steps are found below:
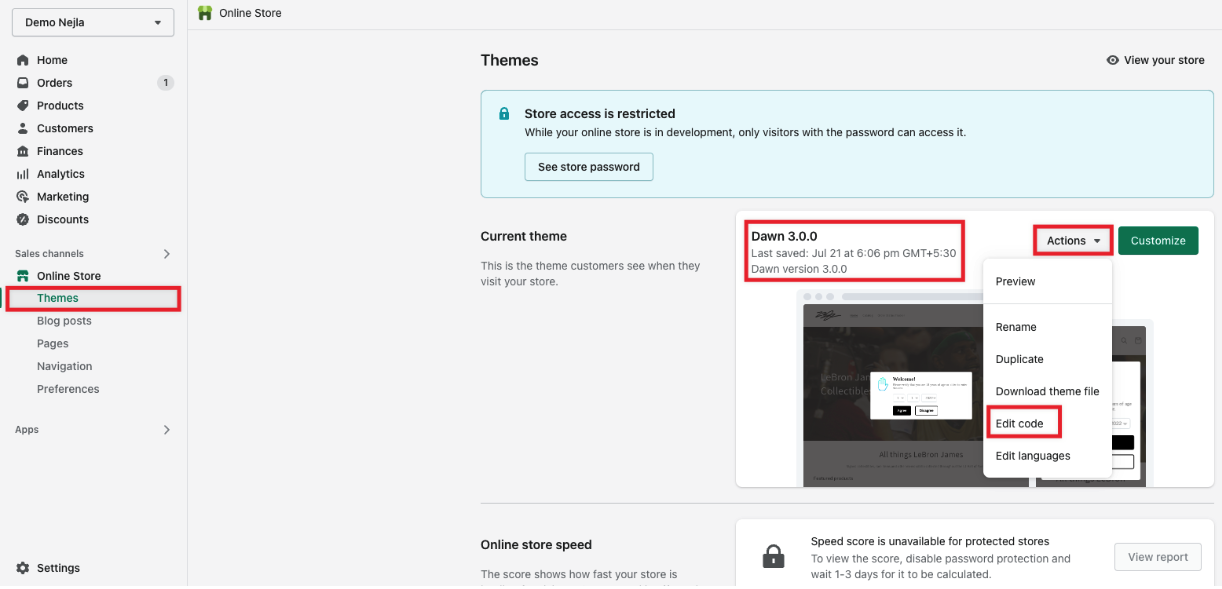
a) Visit your Shopify themes page
b) Click the Actions button
c) Select Edit Code

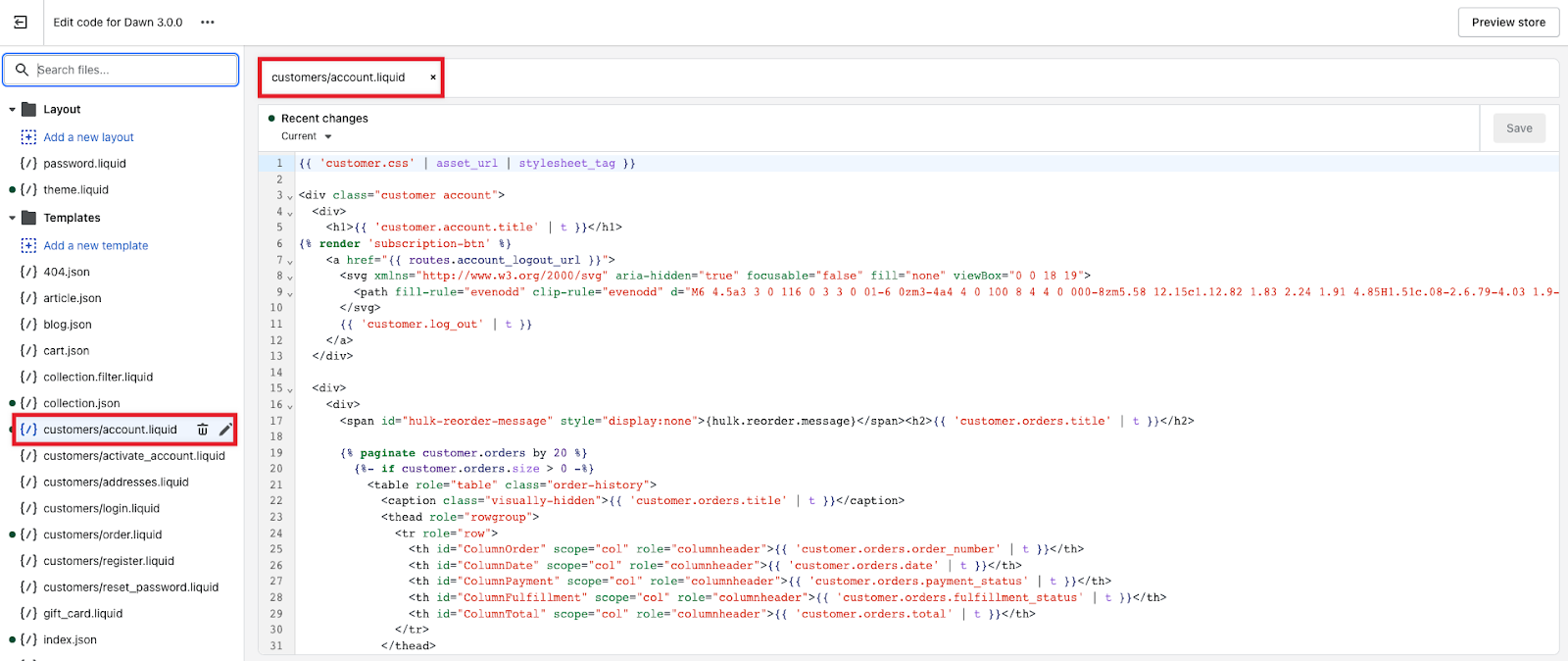
d) Select the customers/account.liquid template from the templates folder:
e) Paste the following code to the desired spot:
<p>
<a href="{% unless routes.root_url == '/' %}{{ routes.root_url }}{% endunless %}/apps/downloads/orders/{{customer.id}}" class="btn button">
My Downloadable Files
</a>
</p>Optional: Add a link to digital goods in the order history page
In this step, you will add a link from the "Order History" page of your store to the page where the customer can view files or videos for that particular order.
Find the instructions below:
a) Visit your Shopify themes page
b) Click the Actions button
c) Select Edit Code
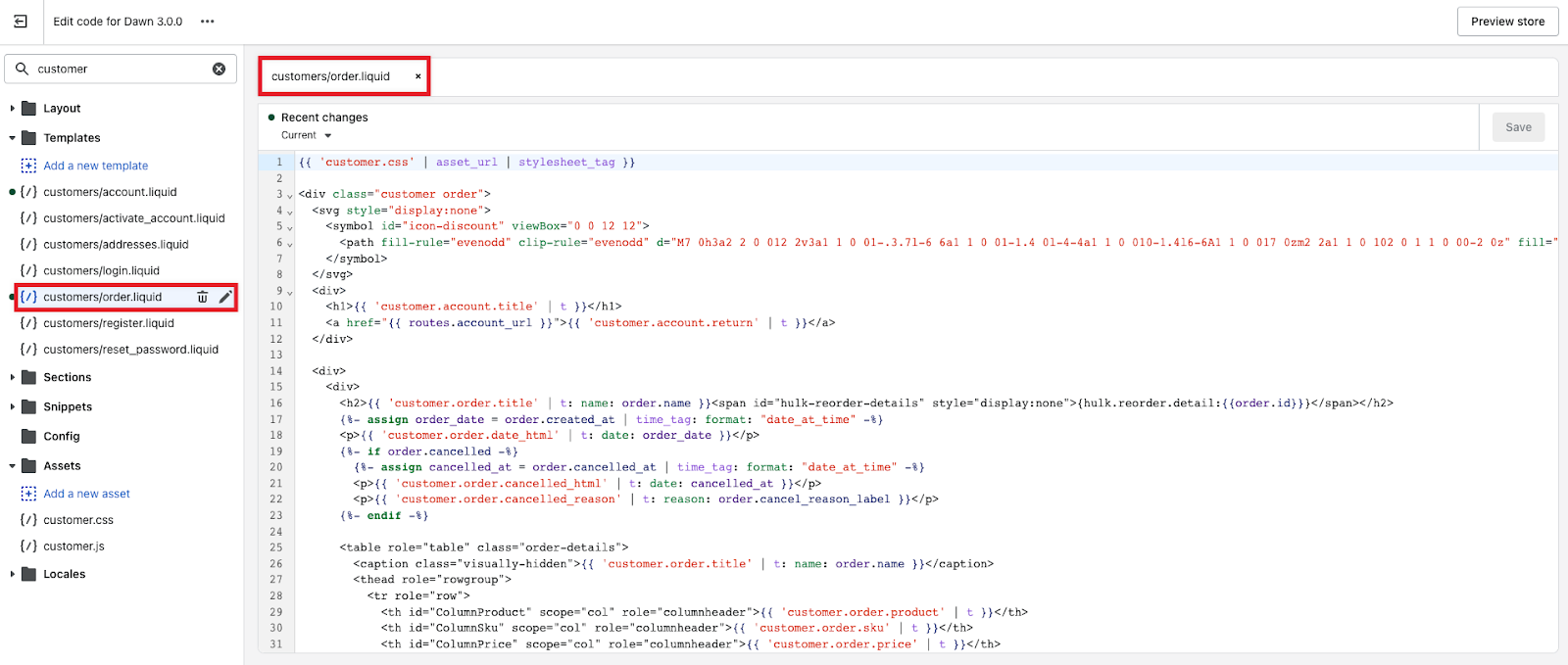
d) Select the customers/order.liquid template:

e) Paste the following code to the desired spot:
<p>
<a href="{% unless routes.root_url == '/' %}{{ routes.root_url }}{% endunless %}/apps/downloads/orders/{{customer.id}}" class="btn button">
My Downloadable Files
</a>
</p>If you need assistance with the above, just reach out; we're available 24/7 and will be more than happy to help!
