To display the form in your storefront, we need to go through a chain of configurations. Let us show you how you do it.
Let’s get started with embedding a contact form in your store:
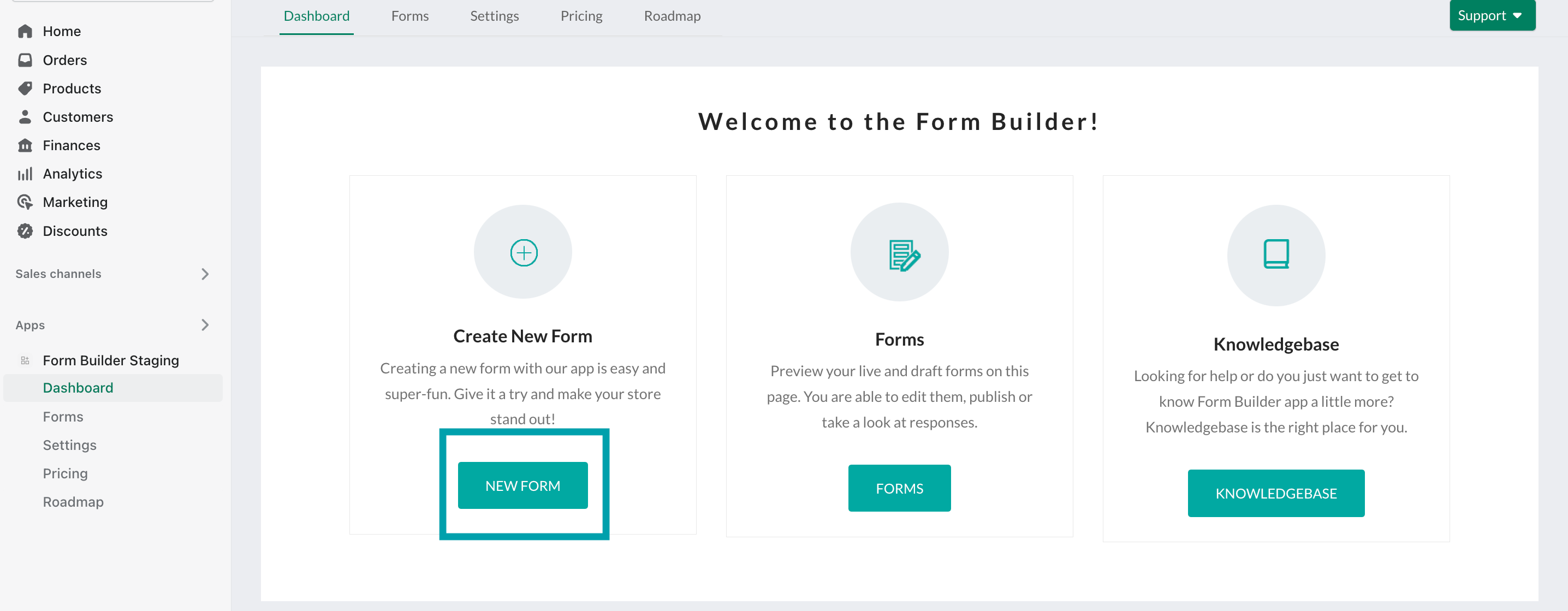
Go to the app dashboard
Click on New Form under Create New Form within app's Dashboard in the Form Builder app.

Select the type of form from the Templates. As we’re adding a Contact us form, we’ll select the Contact Us form.
Fill in the required form details like Form Details. Set your preferences under rest of these configurations:
- Shopify Integration
- Mail Integration
- Payment Integration
Similar to the above configuration, you have another set of options to configure when you click on Content. It will allow you to customize the form the way you like.
Next is to change the look & feel of the form under Design. When you’re done with these configurations, simply click on Publish.
You’ll be redirected to the Form dashboard, all you now need to do is copy the shortcode of the form you created and place it in your theme where you want to display the form.
