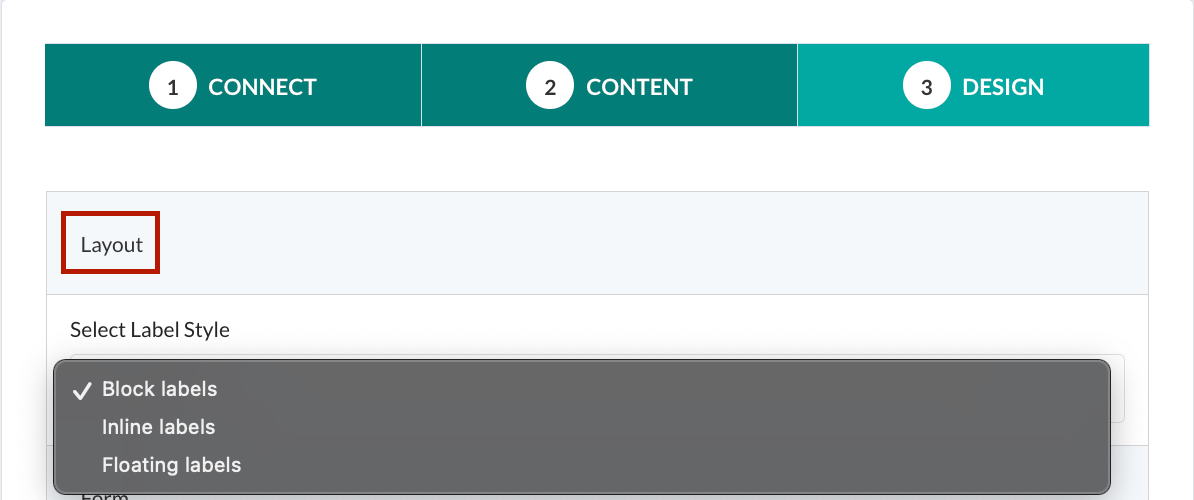
1. Select a label style under “Layout”

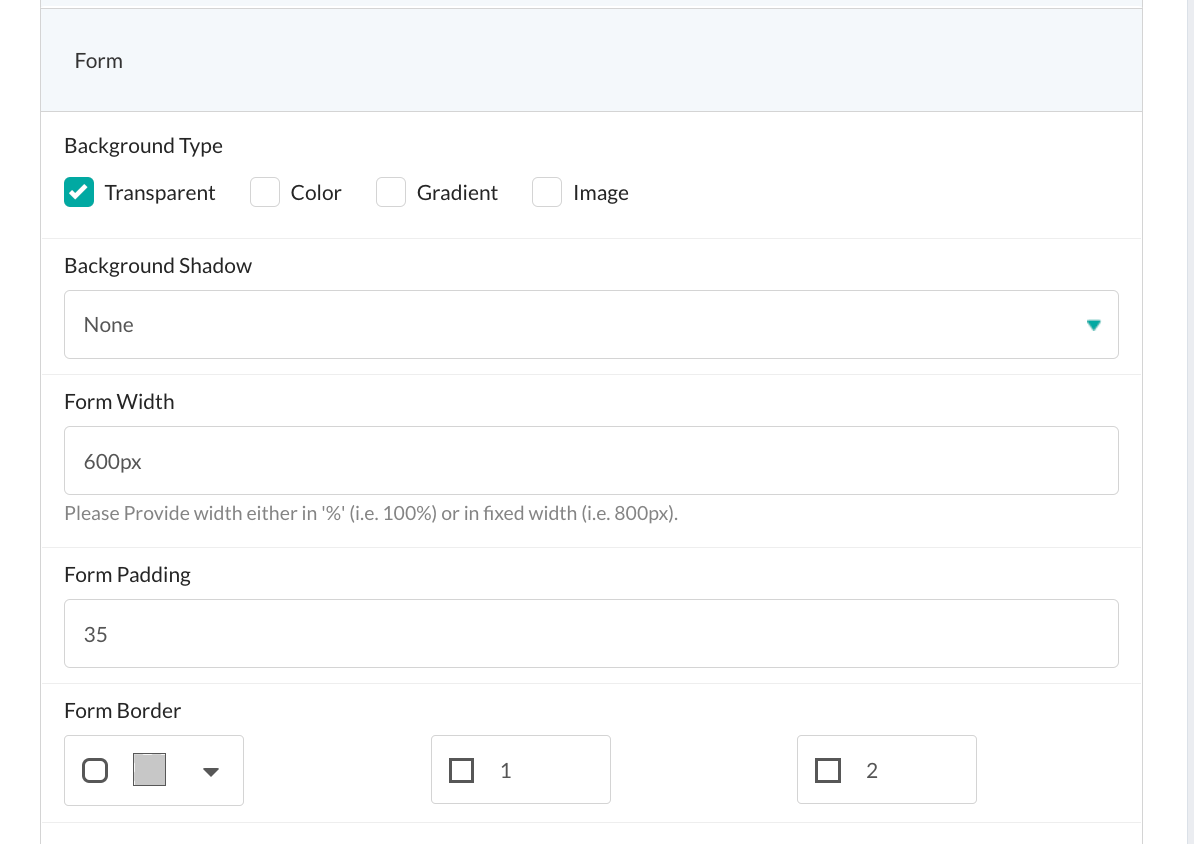
2. Under “Form” you can design the "Background Type & Shadow" along with "Form Padding", "Form Width" & "Form Border" options.

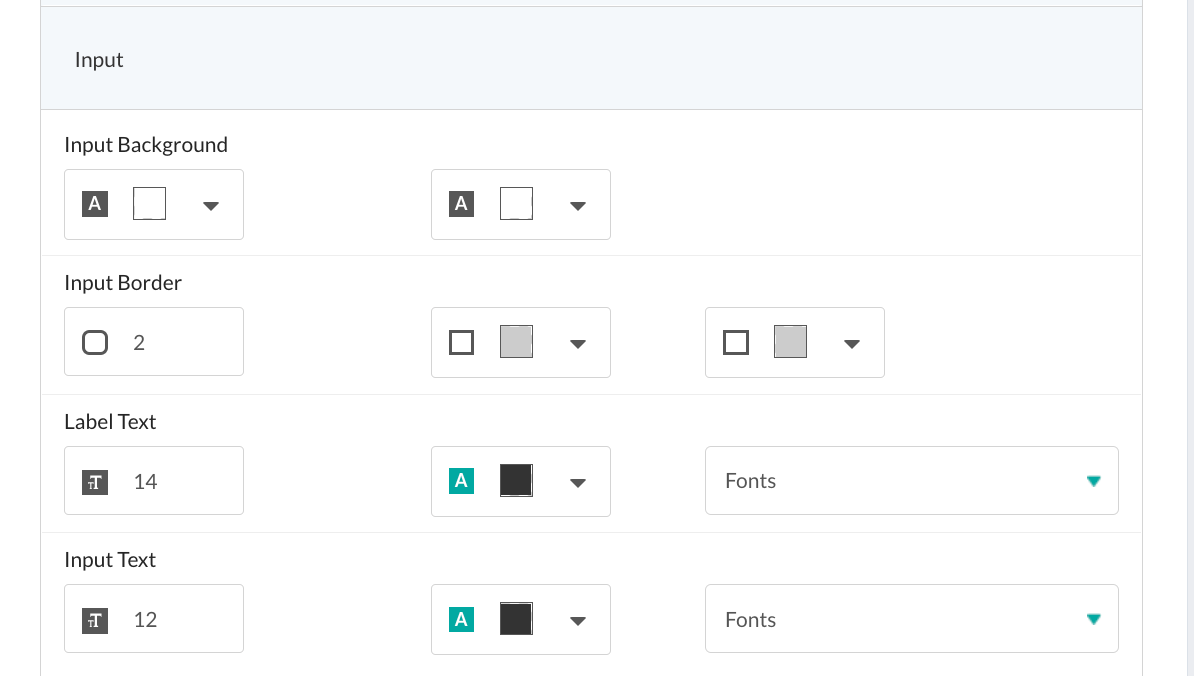
3. Under “Input”, you can customize the appearance of the input fields on the form as well as text size, color, and font of the “Label Text” and “Input Text”

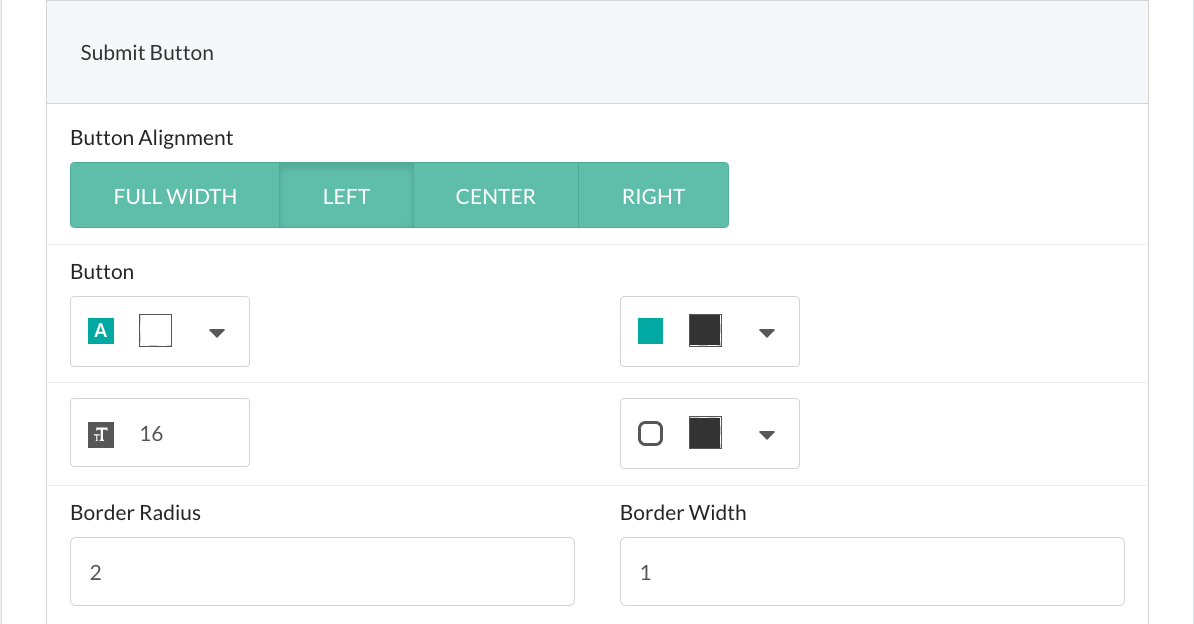
4. Customize the alignment, color, and border of the “Submit Button”

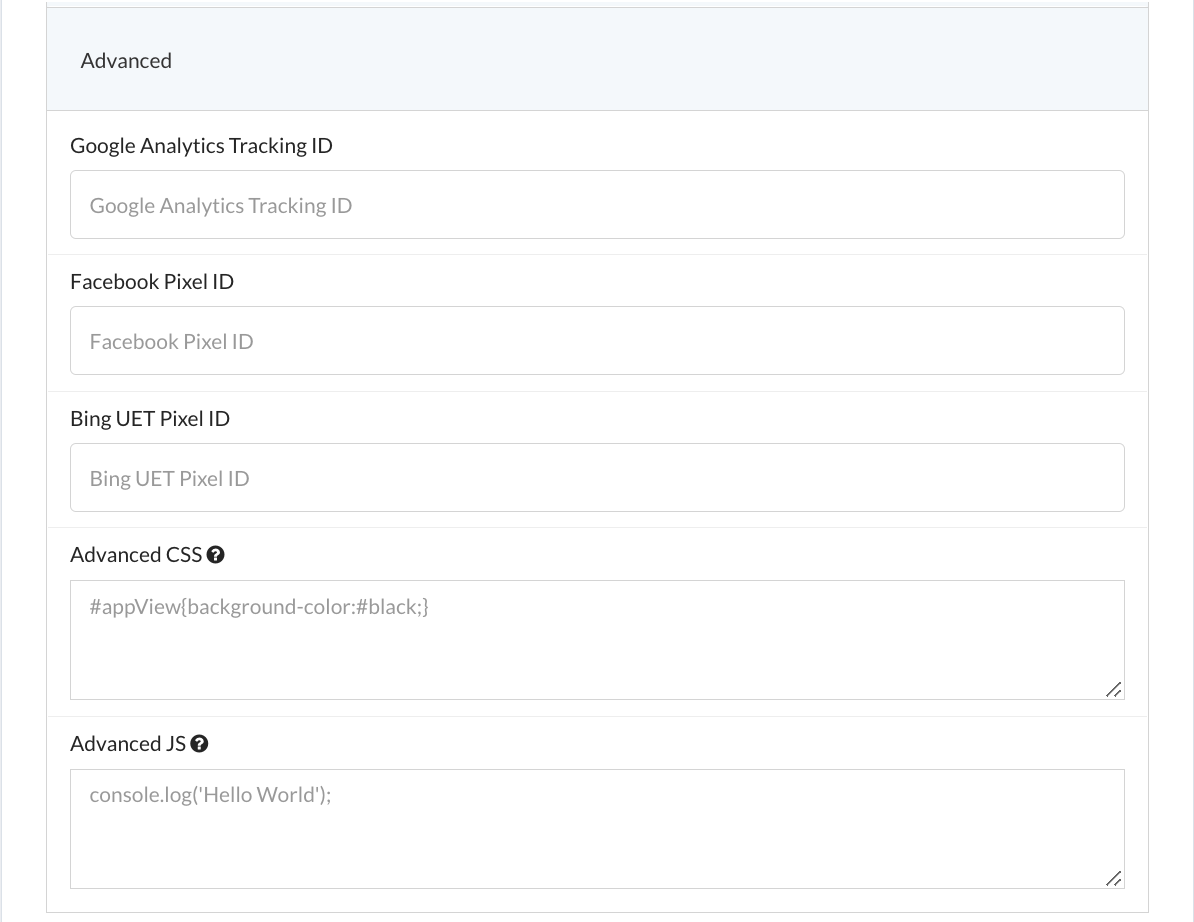
5. The “Advanced” section allows you to enter a “Google Analytics Tracking ID” as well as implement more custom designs using “Advanced CSS” and “Advanced JS”

6. Click “Save as Draft” or if you are ready to publish the form live, click "Save"